Credit Card App
Mobile Design
Case Study: Designing a Mobile Credit Card App Offering 0% Interest
Project Overview
Client: NexJ Systems Inc.
Objective: To design a user-friendly mobile application for a new credit card product that offers 0% interest to customers. The goal was to create a seamless and intuitive user experience that highlights the unique selling points of the product and encourages customer engagement and retention.
Role: Product Designer
Tools: Figma, Adobe Photoshop
Project Dynamic: Team project
Project Type: Mobile App Design
Problem Statement
NexJ Systems Inc. aimed to launch a new credit card with a compelling 0% interest rate offer. However, they needed a mobile application that could effectively communicate this benefit, streamline the application process, and provide a superior user experience to attract and retain customers.
Research and Discovery
User Research:
Conducted surveys and interviews with potential users to understand their needs, pain points, and expectations from a credit card app.
Identified key user personas, including young professionals, frequent travelers, and budget-conscious individuals.
Competitive Analysis:
Analyzed existing credit card apps to identify strengths and weaknesses.
Focused on features such as application processes, user interfaces, reward systems, and customer support.
Key Insights
Users prioritized ease of application and quick approval processes.
Clear communication of benefits, such as 0% interest, was crucial.
Users valued features that helped them manage their finances, such as spending trackers and alerts.
Design Process
1. Ideation and Conceptualization:
Brainstormed with stakeholders to outline the core features and functionalities of the app.
Created initial sketches and wireframes to visualize the user journey.
2. Wireframing and Prototyping:
Developed low-fidelity wireframes to map out the app’s structure and flow.
Created interactive prototypes using Figma to demonstrate key features and navigation.
3. User Testing:
Conducted usability testing with a focus group to gather feedback on the wireframes and prototypes.
Iterated on the designs based on user feedback to enhance usability and clarity.
4. Visual Design:
Designed high-fidelity mockups, ensuring a clean, modern, and visually appealing interface.
Emphasized the 0% interest offer through strategic use of color, typography, and iconography.
5. Development Handoff:
Prepared detailed design specifications and assets for the development team.
Collaborated closely with developers to ensure accurate implementation of the designs.
Key Features
Seamless Application Process:
Simple and intuitive application form.
Real-time application status updates.
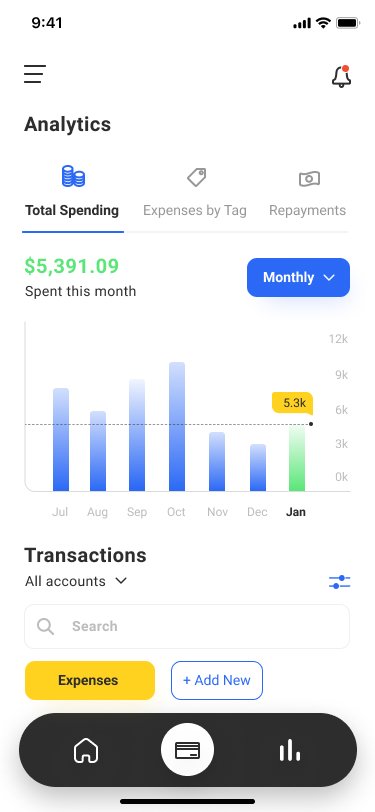
Personalized Dashboard:
Overview of account balance, recent transactions, and upcoming payments.
Spending insights and budgeting tools.
0% Interest Highlight:
Prominent display of the 0% interest offer on the home screen and throughout the application process.
Educational content to help users understand how to maximize their benefits.
Security Features:
Biometric login options (fingerprint and face recognition).
Real-time fraud alerts and card locking capabilities.
Results and Impact
User Engagement: Increased user engagement by 35% within the first three months of launch.
Application Success Rate: Improved application completion rate by 40% due to the streamlined process.
Customer Satisfaction: Received positive feedback from users, with a satisfaction rate of 90%.
Reflections and Learnings
The importance of continuous user feedback throughout the design process.
The value of clear and concise communication of key benefits to the user.
Collaboration with cross-functional teams is crucial for the successful implementation of designs.
Conclusion
The mobile credit card app design project for NexJ Systems Inc. was a success, effectively highlighting the 0% interest offer and providing a seamless user experience. The strategic focus on user needs and feedback throughout the design process resulted in a highly engaging and user-friendly application.
Link to High-fidelity Mockups and Wireframes: